
 |
|
FAQ » Anti-Aliasing
|
|
Latest updates
Toolbox
Google AdSense
|
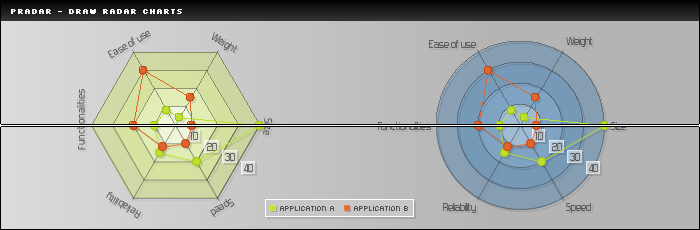
Anti-Aliasing and rendering speed Anti-Aliasing is a method of fooling the eye that a jagged edge is really smooth. Jagged edges are cause by limitations in a computer screen, whether that be a CRT or TFT/LCD screen its all the same. Monitors are capable or producing nearly perfect straight lines either horizontally or vertically, but when it comes to diagonal lines of any angle your monitor is not capable of producing a line without some jagged edge. This is because your screen is made up of pixels in a grid formation. When you draw a diagonal line on a computer screen it has to cross several grid lines, because pixels create blocks of colour diagonal lines displace these blocks slightly causing jagged edges. (reference :What is Anti-Aliasing ) The pChart library has its own anti-aliasing algorithm that is used by all primitive drawing functions. This features is enabled by default. Computing the anti-aliased pixels takes a lot of CPU time but produce better quality graphics. In the example bellow only the bottom part of the picture is rendered using the AA algorithm :  Disabling anti-aliasing If you want to disable the anti-aliasing algorithm, just use the code bellow :
/* Create the pChart object */ $myPicture = new pImage(700,230); /* Turn off AA processing */ $myPicture->Antialias = FALSE; This option can be re-enabled at any time in your script before calling other drawing functions.
© Copyrights
Components used on this web site : Famfamfam icons has been made by Mark James, Rounded corners lite has been coded by Cameron Cooke and Tim Hutchison, SyntaxHighlighter has
been written by Alex Gorbatchev. pChart and this web site have been created by Jean-Damien POGOLOTTI. This documentation contains 185 pages and 56 comments. 415 users have registered.
This page has been rendered in 0,01 seconds. Wiki revision 1.37.
|