
 |
|
Language Reference » Scatter chart » writeScatterLabel
|
|
Latest updates
Toolbox
Google AdSense
|
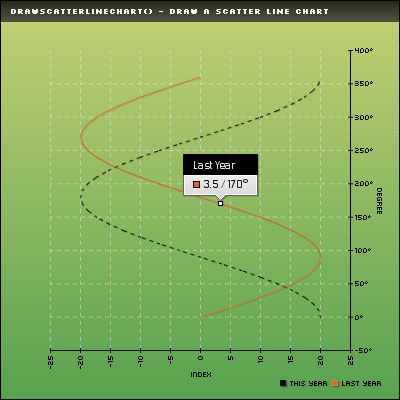
writeScatterLabel - Drawing arrows This function allows you to write nice looking labels over your charts. All the drawing parameters are given trough a $Format array. To learn more about this please read the Format array guide. Calling this function
writeScatterLabel($ScatterSerieID,$Points,$Format="")Where : ScatterSerieID is the ID of the scatter serie.
Points is an array containing the points ID where a label should be written.
Format is an array containing the drawing parameters of the arrow. Customisation array - Tune up your label! It is possible to customize the rendering by playing with this array. Providing a detailled configuration is not mandatory. You can remove the label title setting NoTitle to TRUE.
You can force the label(s) title with OverrideTitle.
You can force the label(s) values(s) specifying each displayed values in the array ForceLabels.
You can draw a box marker over the data point setting DrawPoint to TRUE.
You can draw a vertical line over the data point setting DrawVerticalLine to TRUE.
You can specify the vertical line color with VerticalLineR,VerticalLineG,VerticalLineB,VerticalLineAlpha.
You can specify the vertical line ticks width with VerticalLineTicks.
You can specify the minimum label width with BoxWidth.
You can specify if you want to draw the serie color box setting DrawSerieColor to TRUE.
You can specify the size of the serie box with SerieBoxSize.
You can specify the vertical margin with VerticalMargin.
You can specify the horizontal margin with HorizontalMargin.
You can specify the name of the font to use with B]FontName.
You can specify the size of the font to use with B]FontSize.
You can specify the title color with TitleR,TitleG,TitleB.
You can specify the title background color with TitleBackgroundR,TitleBackgroundG,TitleBackgroundB.
You can specify the box gradient starting color with GradientStartR,GradientStartG,GradientStartB.
You can specify the box gradient ending color with GradientEndR,GradientEndG,GradientEndB. You can choose if the title will got a solid background with TitleMode : LABEL_TITLE_NOBACKGROUND no background.
LABEL_TITLE_BACKGROUND solid background. Sample script 
/* pChart library inclusions */
include("../class/pData.class.php");
include("../class/pDraw.class.php");
include("../class/pImage.class.php");
include("../class/pScatter.class.php");
/* Create the pData object */
$myData = new pData();
/* Create the X axis and the binded series */
for ($i=0;$i<=360;$i=$i+10) { $myData->addPoints(cos(deg2rad($i))*20,"Probe 1"); }
for ($i=0;$i<=360;$i=$i+10) { $myData->addPoints(sin(deg2rad($i))*20,"Probe 2"); }
$myData->setAxisName(0,"Index");
$myData->setAxisXY(0,AXIS_X);
$myData->setAxisPosition(0,AXIS_POSITION_BOTTOM);
/* Create the Y axis and the binded series */
for ($i=0;$i<=360;$i=$i+10) { $myData->addPoints($i,"Probe 3"); }
$myData->setSerieOnAxis("Probe 3",1);
$myData->setAxisName(1,"Degree");
$myData->setAxisXY(1,AXIS_Y);
$myData->setAxisUnit(1,"°");
$myData->setAxisPosition(1,AXIS_POSITION_RIGHT);
/* Create the 1st scatter chart binding */
$myData->setScatterSerie("Probe 1","Probe 3",0);
$myData->setScatterSerieDescription(0,"This year");
$myData->setScatterSerieTicks(0,4);
$myData->setScatterSerieColor(0,array("R"=>0,"G"=>0,"B"=>0));
/* Create the 2nd scatter chart binding */
$myData->setScatterSerie("Probe 2","Probe 3",1);
$myData->setScatterSerieDescription(1,"Last Year");
/* Create the pChart object */
$myPicture = new pImage(400,400,$myData);
/* Draw the background */
$Settings = array("R"=>170, "G"=>183, "B"=>87, "Dash"=>1, "DashR"=>190, "DashG"=>203, "DashB"=>107);
$myPicture->drawFilledRectangle(0,0,400,400,$Settings);
/* Overlay with a gradient */
$Settings = array("StartR"=>219, "StartG"=>231, "StartB"=>139, "EndR"=>1, "EndG"=>138, "EndB"=>68, "Alpha"=>50);
$myPicture->drawGradientArea(0,0,400,400,DIRECTION_VERTICAL,$Settings);
$myPicture->drawGradientArea(0,0,400,20,DIRECTION_VERTICAL,array("StartR"=>0,"StartG"=>0,"StartB"=>0,"EndR"=>50,"EndG"=>50,"EndB"=>50,"Alpha"=>80));
/* Write the picture title */
$myPicture->setFontProperties(array("FontName"=>"../fonts/Silkscreen.ttf","FontSize"=>6));
$myPicture->drawText(10,13,"drawScatterLineChart() - Draw a scatter line chart",array("R"=>255,"G"=>255,"B"=>255));
/* Add a border to the picture */
$myPicture->drawRectangle(0,0,399,399,array("R"=>0,"G"=>0,"B"=>0));
/* Set the default font */
$myPicture->setFontProperties(array("FontName"=>"../fonts/pf_arma_five.ttf","FontSize"=>6));
/* Set the graph area */
$myPicture->setGraphArea(50,50,350,350);
/* Create the Scatter chart object */
$myScatter = new pScatter($myPicture,$myData);
/* Draw the scale */
$myScatter->drawScatterScale();
/* Turn on shadow computing */
$myPicture->setShadow(TRUE,array("X"=>1,"Y"=>1,"R"=>0,"G"=>0,"B"=>0,"Alpha"=>10));
/* Draw a scatter plot chart */
$myScatter->drawScatterLineChart();
/* Draw the legend */
$myScatter->drawScatterLegend(280,380,array("Mode"=>LEGEND_HORIZONTAL,"Style"=>LEGEND_NOBORDER));
/* Set the default font */
$myPicture->setFontProperties(array("FontName"=>"../fonts/Forgotte.ttf","FontSize"=>11));
/* Write a label over the chart */
$LabelSettings = array("Decimals"=>1,"TitleMode"=>LABEL_TITLE_BACKGROUND,"TitleR"=>255,"TitleG"=>255,"TitleB"=>255);
$myScatter->writeScatterLabel(1,17,$LabelSettings);
/* Render the picture (choose the best way) */
$myPicture->autoOutput("pictures/example.drawLabel.scatter.png");
© Copyrights
Components used on this web site : Famfamfam icons has been made by Mark James, Rounded corners lite has been coded by Cameron Cooke and Tim Hutchison, SyntaxHighlighter has
been written by Alex Gorbatchev. pChart and this web site have been created by Jean-Damien POGOLOTTI. This documentation contains 185 pages and 56 comments. 415 users have registered.
This page has been rendered in 0,01 seconds. Wiki revision 1.37.
|